While creating your first website, you may have noticed that there are multiple types of image formats. For an unfamiliar person, it can be mind boggling as to why multiple formats would be required to save images.
This article will clear that confusion and explain why there is the need for different image formats. Before we proceed, let’s mention some of the most commonly used image formats, which are:
- JPEG/JPG
- PNG
- SVG
- WEBP
- GIF
- BMP
You probably came across these at one time or the other while working on your projects. Before we can discuss the properties of these image formats, let’s clarify some of the basic terminologies that will be used while explaining them.
Lossy vs Lossless Compression
On a website, images are the bulkiest elements, which take the longest to load and have a tremendous impact on the website’s performance. This is why it is so important to be careful while selecting images.
Compression algorithms are there to help reduce the cost of loading images on a website. Compressing an image basically means using complex algorithms to reduce the size of the image file. There are multiple types of compression algorithms, but each falls under either of the two categories.
Lossy compression algorithms, as the word suggests, include loss of quality and data in images. So, if you are compressing your images with the help of a lossy compression algorithm then you may face some loss of data and quality in your images. In realistic terms, this means that the images may turn out to be blurred and pixelated.
On the other hand, we have the lossless algorithms that reduce the size of the images, without compromising on their quality. In realistic terms, when you compress an image with a lossless compression algorithm, you reduce the size of the file without facing the adverse effects such as blurring and pixelation of images.
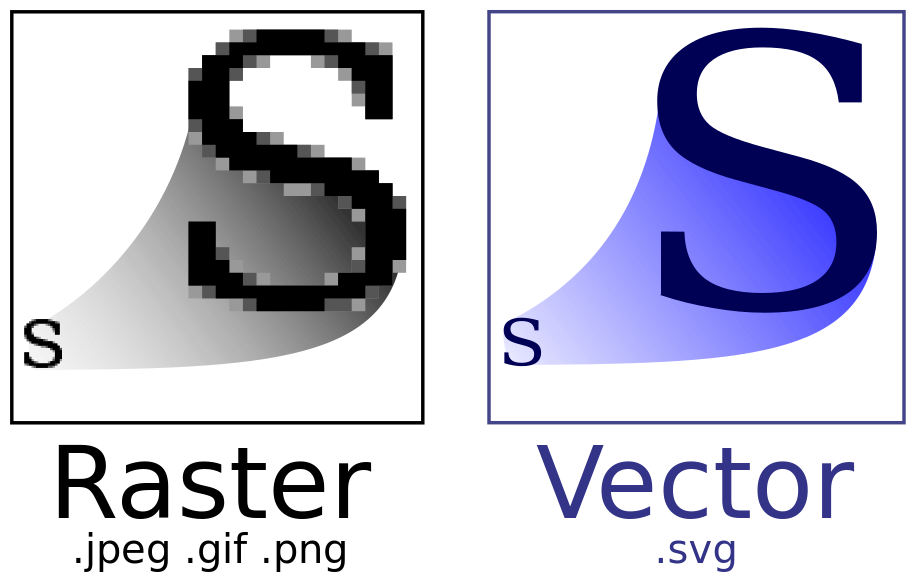
Raster vs Vector
Have you ever noticed that some images are really scalable without suffering from loss of quality, specifically the images that are digitally created such as logos or icons. Whereas, if you have a picture of a person and you scale it up, it becomes pixelated. The difference between such two images is their type of format.
Logos and icons are mostly vector images, which contain shapes and lines that are placed via mathematical calculations and other algorithms. It can be said that these images are saved in the form of steps, rather than storing the value of each pixel.
So, whenever you open a vector image, those steps are performed and the image is generated. This is why such an image can be scaled quite easily without suffering from loss of quality as it is easy to scale mathematical calculations.
Raster images are the convenient alternative to vector images. They are most popular in websites due to their efficient compression algorithms. In a raster image, the value of each pixel is stored and due to this reason, it is almost impossible to elegantly scale a raster image.
The difference between the two image formats is visible in the following image:

Now that the important terms related to image formats have been clarified, let’s discuss the differences between the commonly used image formats mentioned above.
JPEG or JPG
Joint Photographic Experts Group (JPEG) is the most commonly found image format. It is famous because of its efficient lossy compression algorithms which significantly reduces the size of the image without a significant impact on its quality.
Despite their efficient compression algorithms, JPEG images are not suggested when charts or other informative graphics need to be shown, because JPEG images can suffer from a lack of clarity or sharpness. JPEG images are best suited for colorful images, where extreme sharpness is not required.
If you are thinking about the difference between JPEG and JPG, there is none. The terms can be used interchangeably and mean the same.
Baseline vs Progressive Mode
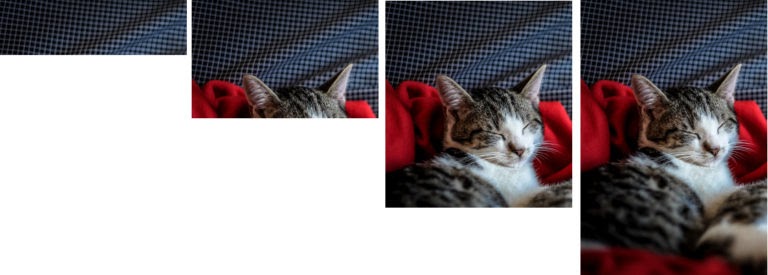
In the early days of the internet, JPG images were created in baseline mode. To understand this mode, imagine that you are reading a page line by line, where you start from the top and finish at the bottom. The reading follows a sequence and it takes you a set amount of time to read the page.
Consider this cute image of a sleepy kitten, which is created in baseline mode. Similar to reading the page, it loads line by line, starting from the top and finishing at the bottom. The downside of baseline mode is that if the user has a slow internet connection, then it will take more time to load the complete image and in the meantime, the user can be left viewing an incomplete image.

In the progressive mode, images are displayed immediately but start out at a lower resolution and then as the data loads, the quality and resolution improves. This is more convenient as the user will be displayed with a full image from the start, even if their internet connection is slow.
Here’s the same image of the sleepy kitten but its loading in the progressive mode:

JPEG Variants
Overtime, new variants of JPEG have been developed with some unique properties. A widely used JPEG variant is JPEG2000, which uses a novel encoding method to improve the compression performance without significantly reducing the quality. The format is yet to be supported by major browsers like Chrome, Firefox and Opera and is currently only supported by Apple’s Safari.
Another variant is JPEG XR (Extended Range), which has been created by Microsoft and is currently only supported by their own devices and systems. In JPEG XR, you get additional features like lossless compression, alpha support and greater color accuracy.
In JPEG XR, the image is divided into tile sections where each section can be decoded independently and shown without decoding the rest of the image. This enables JPEG XR to improve image performance without compromising on the quality.
A JPEG XR using lossy compression will be smaller in file size than a normal JPEG. If the lossless compression is applied then the file will be smaller than a PNG with almost similar quality.
PNG
Portable Network Graphics or PNG for short is another famous format for storing images. It uses lossless compression algorithms and is best suited for images that contain big blocks of solid colors such as text or graphical imagery. This makes the format ideal for storing illustrations such as icons and other graphics such as cartoons.
A notable feature of PNG is that it supports image transparency, which allows images to be placed atop each other to provide a sense of depth and other cool effects. PNG also supports full alpha, which enables the images to be semi-transparent. This allows for cool effects like a transparent drop shadow that highlights the boundaries of the objects in the image.
PNG images are ideal if you are looking to save high quality images for illustrations, logos or banners without caring for the space. PNG images use lossless compression and can store up to 16 million colors as they have a 24-bit color depth. However, on websites, using PNG images is less than ideal since they tend to take up more space than JPG or SVG formats.
All modern browsers like Chrome, Edge, Firefox, Opera, Safari and others support PNG by default.
SVG
Scalable Vector Graphics (SVG) are most commonly used on websites for graphical illustrations such as icons and logos. The file format is perfect for such illustrations as they are regularly required to be scaled up or transformed in other ways.
SVG files are XML-based vector images, which is why they can be easily scaled as compared to JPEG or PNG, which are Raster based image formats. SVGs are the preferred file type for icons and logos as they are much lighter than JPEG or PNG images and retain clarity regardless of their size.
All modern browsers support SVG.
WEBP
Web Picture Format (WEBP) was developed by Google and supports both lossless and lossy compression. This gives you the freedom of choosing between an image of a small size / low quality or large size / high quality. Google developed WEBP with the intention of creating smaller but better-looking images that will improve the loading time of websites.
Just like GIF images, WEBP also supports animations and looping. But, as compared to GIF, WEBP is still a relatively new image format with limited support. However, it’s popularity is steadily rising and Apple has announced that it will start supporting WEBP with their latest iOS 14 update.
All modern browsers except for IE and Safari support WEBP.
WEBP images are best suited for photographs, banners and small animations. The format also supports transparency so the same cool effects of PNG can be applied in WEBP.
Other Formats
We have discussed some of the most commonly used file formats. There are others too and some that deserve an honorable mention include GIF and BMP.
Graphical Interchange Format (GIF) was created in 1987 and is the oldest, yet the most frequently used file format in use today. GIF file format uses LZW encoding that provides highly compressed images and eases the storage of images without significantly compromising on the image quality.
GIF images support animation without the need for a video player. This is done by storing a number of frames together as one file, which are then played in succession. However, GIF images are not recommended for use as animations due to their unoptimized storage of frames and the relatively low resolution quality.
Performance of GIF files significantly depends on the number of frames included in the GIF file. The more the frame, the bigger will be the size of the GIF image and the longer it will take to load. Lastly, the compression algorithm used by GIF file format does not optimally compress frames. For this reason, an MP4 file of the same length as a GIF file will have a smaller size.
The BMP file format, also known as Bitmap is mostly commonly used in Windows devices and also deserves a mention. It offers lossless pixel-perfect quality similar to PNG files. Bitmap images can take up a lot of space if the image in question is very colorful. For this reason, Bitmap images are not recommended for use on websites.
Which Image To Use?
The answer to that question depends on the requirements of the time. Are you uploading a logo? A graphical illustration such as a chart? If so, then SVG images would be the best option for you. You can also use PNG images but they are larger in size and will impact your website’s performance.
For photographs such as profile pictures or other images, JPEG is the best option due to its efficient compression algorithm that optimizes space while maintaining quality. WEBP is also a recommendable format in this case and supports transparency amongst other features, but these are seldom required when dealing with colorful images.
When dealing with Animations or Videos, we recommend using the MP4 file format rather than a GIF. An animation stored in MP4 format would be almost 8x smaller than the same animation stored in a GIF format.
To get the same behavior as a GIF file, you can edit the html <video> tag to make the video loop and auto-start.
How to Use Images on The Web?
Your website will be viewed on different devices with different resolutions. To provide a seamless experience, it is necessary that you load optimized images that provide the highest resolution while consuming minimum bandwidth.
For example, an image built for the desktop version of your website is not the best fit for being viewed on an iPhone. The desktop version will have to be of higher resolution, which means having a larger size. For an iPhone or other smaller devices, it is recommended that you reduce the resolution of the same image to reduce the size and optimize the loading time of your website.
For this reason, we recommend the use of the srcset attribute of the <img> tag, which allows you to present different images depending upon the size of the display.
By providing responsive images to your users, you can significantly boost the user experience and site loading time.
Summary
In the article, we talked about the most famous and commonly used image file formats. By now, you should understand the differences between the image formats and select the format best suited to your requirements.
A famous image format that was not included in this article is the Tagged Image File Format (TIFF), which is most commonly used by professional photographers and image editors. However, since images in TIFF format consume huge bandwidth and browsers generally do not support previewing TIFF, we did not feel like including it as a commonly used image format.
To decide on which image format should you use for your website, consider how the image needs to be used. Should it be scalable? Is it a vector or a raster image? These questions will help you make an informed decision.
